slack 과 firebase webhook 연결 방법
웹훅(Webhook)은 특정 이벤트가 발생할 때 자동으로 미리 정해진 URL로 HTTP POST 요청을 보내는 방식입니다. 이는 서버 간의 실시간 데이터 전달을 가능하게 하며, 주로 애플리케이션 간의 통합과 자동화를 위해 사용됩니다.
웹훅의 주요 특징
- 실시간 데이터 전달: 이벤트가 발생하면 즉시 데이터를 전달하므로, 지연 없이 실시간으로 반응할 수 있습니다.
- 간단한 설정: URL을 설정하고 이벤트를 정의하는 것으로 쉽게 설정할 수 있습니다.
- 자동화: 반복적인 작업이나 알림을 자동화하는 데 유용합니다.
웹훅의 동작 원리
- 이벤트 발생: 특정 애플리케이션에서 이벤트가 발생합니다. 예를 들어, 새로운 사용자가 등록되거나 결제가 완료되는 등의 이벤트가 있을 수 있습니다.
- HTTP 요청 전송: 이벤트가 발생하면, 해당 애플리케이션은 미리 설정된 URL로 HTTP POST 요청을 보냅니다. 이 요청에는 이벤트 관련 데이터가 포함됩니다.
- 데이터 처리: 요청을 받은 서버는 해당 데이터를 처리하고, 필요한 작업을 수행합니다. 예를 들어, 알림을 보내거나 데이터를 데이터베이스에 저장할 수 있습니다.
기존 슬렉에 대화방 개설

Slack API: Applications | Slack
Your Apps Don't see an app you're looking for? Sign in to another workspace.
api.slack.com
접속해 로그인

해당 페이지에서
webhook 검색 → 하단 수신 웹후트 선택.

슬랙에 추가 선택



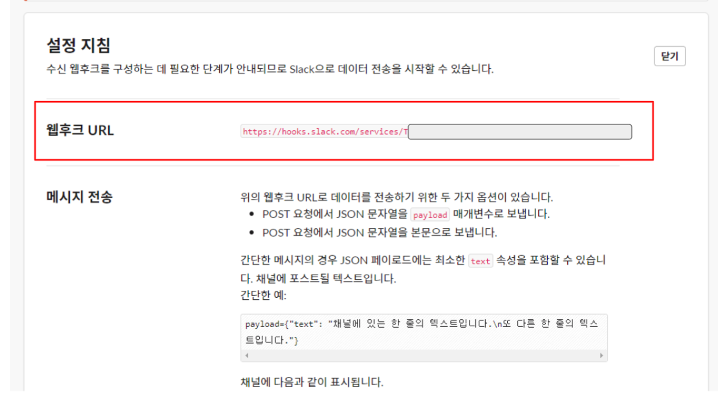
추가 시
원하던 웹후크 URL 이 생성됨

이후 하단에서 설정 저장
테스트
하단 링크 참고
https://api.slack.com/messaging/webhooks
Sending messages using incoming webhooks
Create an incoming webhook with a unique URL to which you send a JSON payload with message text and options.
api.slack.com
json 형식으로 전송시

아래와 같이 슬렉으로 메시지가 들어오는것을 확인 할수 있다

작성자의 경우 fire-base Crashlytics 와 연결해 기능을 사용해볼 생각이다.
접속해 본인 프로젝트 선택후 프로젝트 설정으로 이동한다.
https://console.firebase.google.com/
로그인 - Google 계정
이메일 또는 휴대전화
accounts.google.com


연결 성공시 슬렉에 메시지가 들어온다
