FLutter 와 FireBase 연동
Firebase 로그인
https://console.firebase.google.com/
로그인 - Google 계정
이메일 또는 휴대전화
accounts.google.com
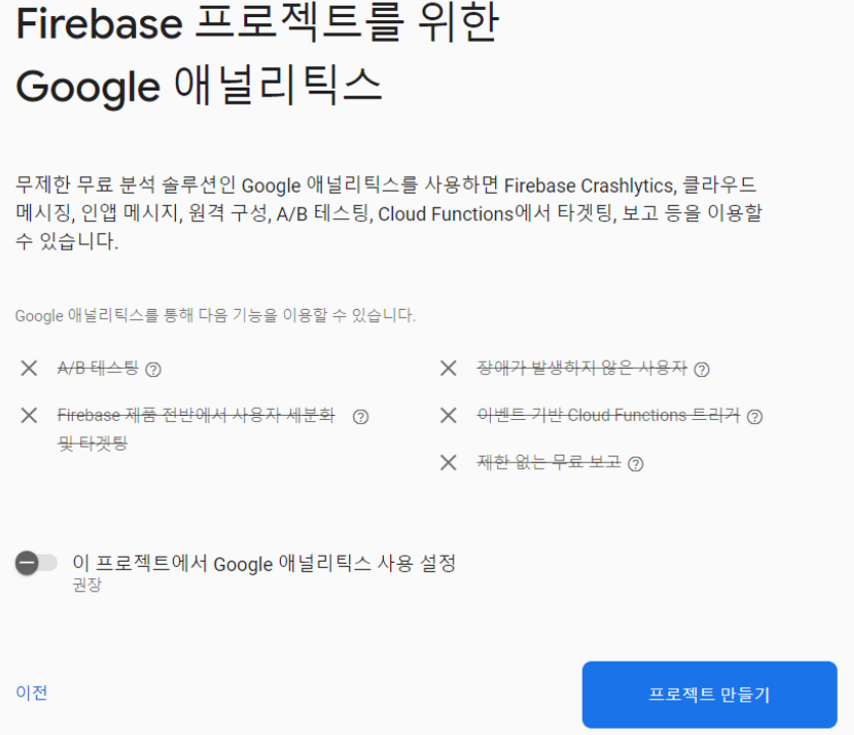
프로젝트 생성


Google 애널리틱스 사용안함 설정
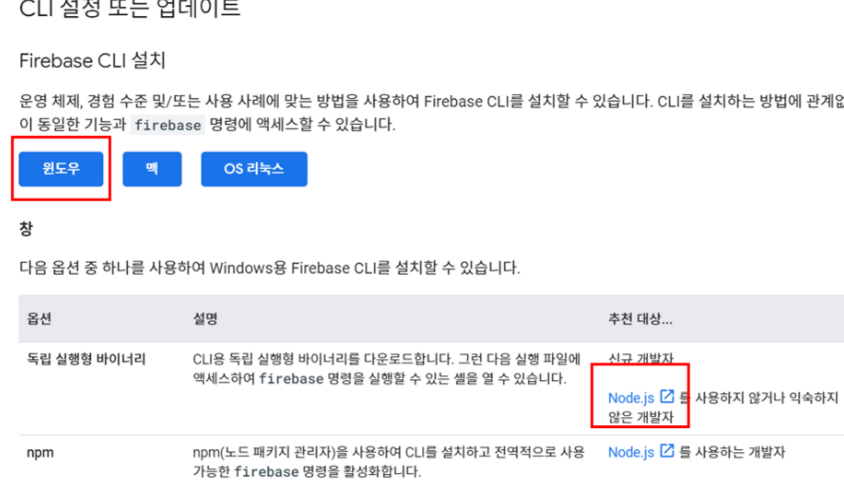
Flutter CLI 설치
https://firebase.google.com/docs/cli?hl=ko#windows-npm
Firebase CLI 참조 | Firebase 문서
firebase.google.com

Node.js 경로로 들어가 명령어 입력
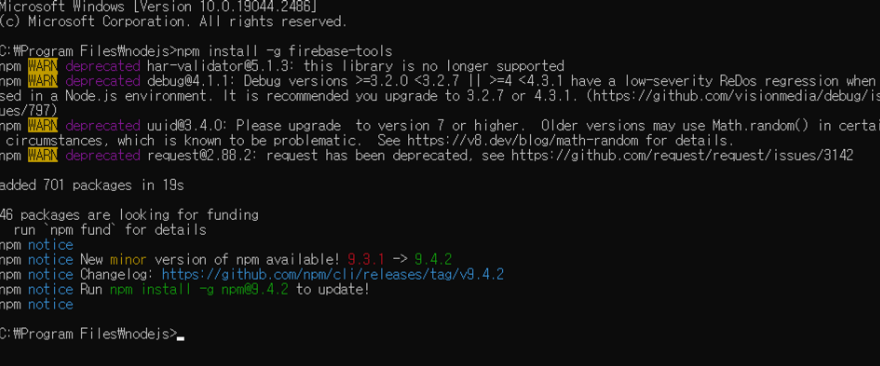
npm install -g firebase-tools 입력
※ 아래와 같이 오류가 난다면
- Node.js 가 설치된 경로로가 명령어를 다시 입력해준다
- npm should be run outside of the Node.js REPL, in your normal shell. 오류가 난다면

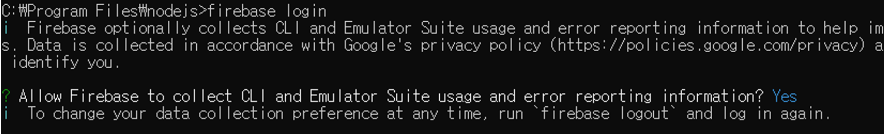
로그인


Y 입력

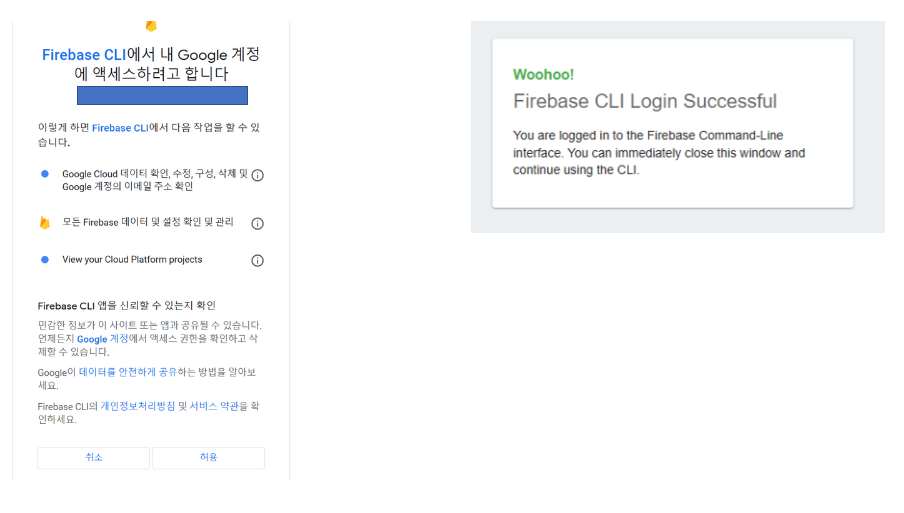
파이어베이스를 등록한 계정접근 허용클릭
로그인 성공시 Firebase CLI Login Successful
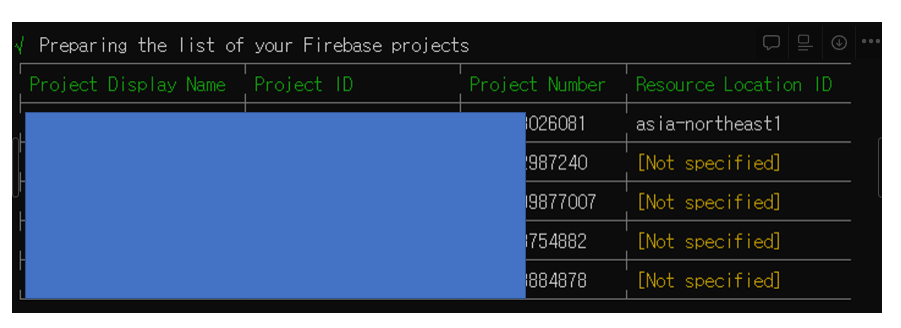
명령어 창으로 돌아와 firebase projects:list 입력

만들어 놓은 안드로이드 스튜디오에 접근
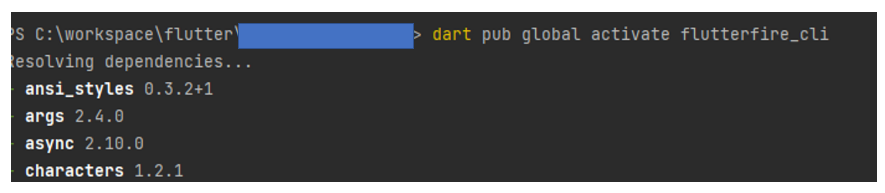
터미널 창에서 dart pub global activate flutterfire_cli 입력

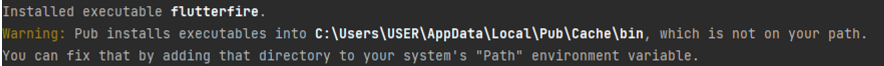
만약 아래처럼 path 관련 오류가 난다면

C:\Users\USER\AppData\Local\Pub\Cache\bin 해당결로를 환경 변수에 등록해주자
이후 flutterfire configure --project=espero-350806 입력
만약 오류가 난다면 컴퓨터 재부팅
다시 안드로이드 스튜디오 터미널 이동 명령어로 flutter pub add firebase_core 입력
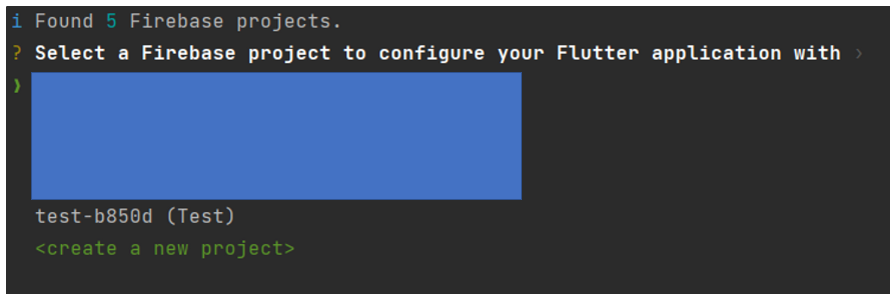
flutterfire configure 명령어 입력
firebase_option 이 만들어질 파이어 베이스에 프로젝트 선택

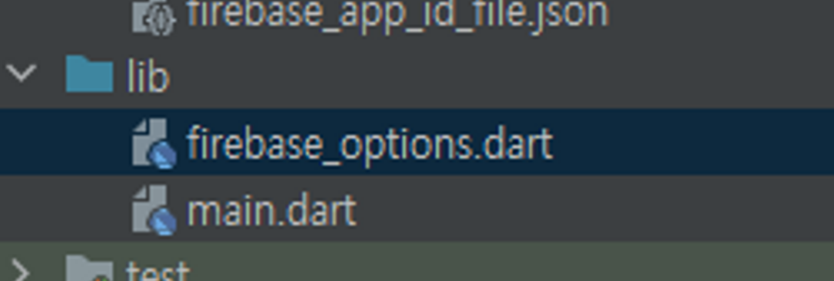
lib 폴더 아래 firebase_option 이 만들어 진것을 확인할수 있다

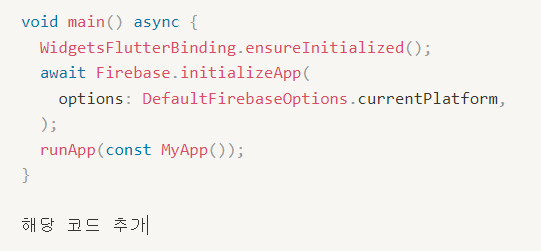
Firebase는 main 함수 진입할때 초기화를 해줘야함
main.dart 에 접근

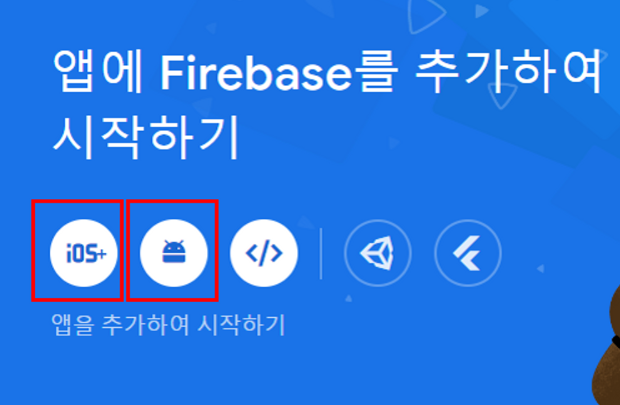
firebase 콘솔 이동
추가할 앱 등록

Android
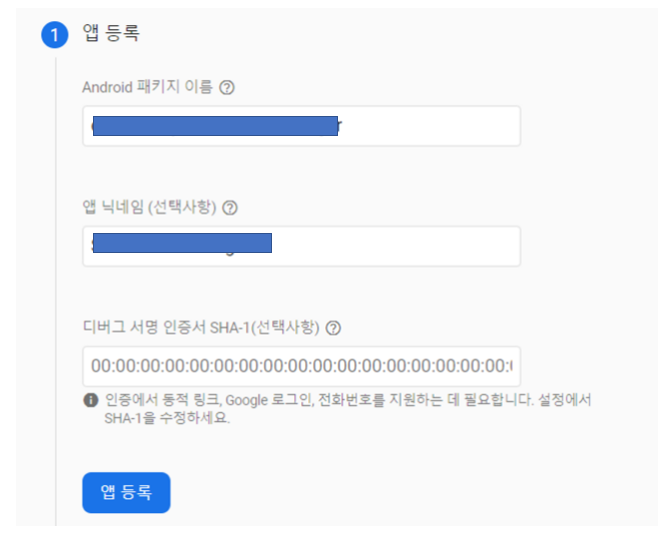
앱 등록

Android 패키지 이름 : build.gradle 파일의 applicationId
applicationId 가 example 이 포함된 경우 example을 회사명으로 바꿔준다.
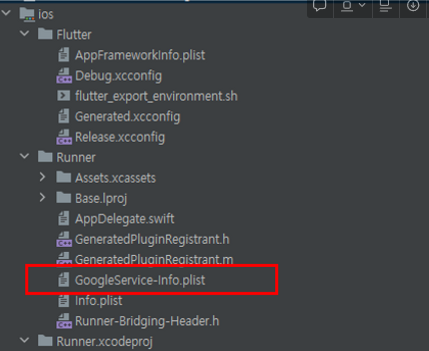
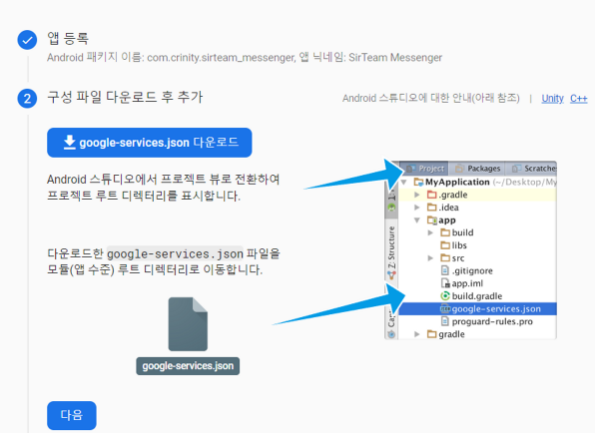
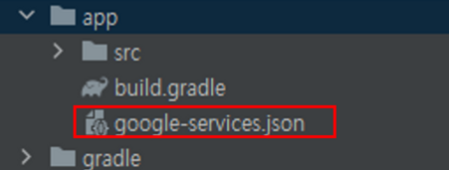
구성파일 다운로드 후 추가


Ios
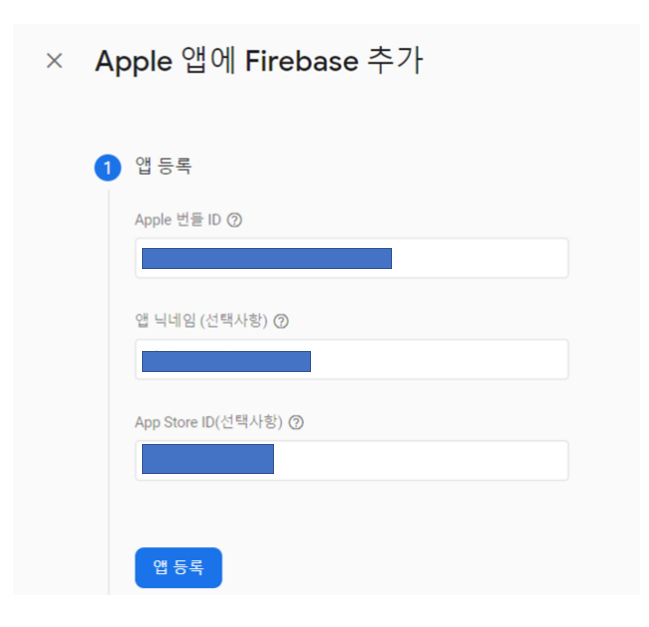
앱 등록

Apple 번들 Id : 작성자의 경우 x-code에 미리 만들어 놓은 프로젝트가 있어 해당ID 입력
앱 닉네임 : 앱 닉네임
StoreId : App Store Connect 에 등록한 Apple Id (작성자의 경우 미리 앱 배포 준비를 해놓아서 Apple ID 확인 가능)
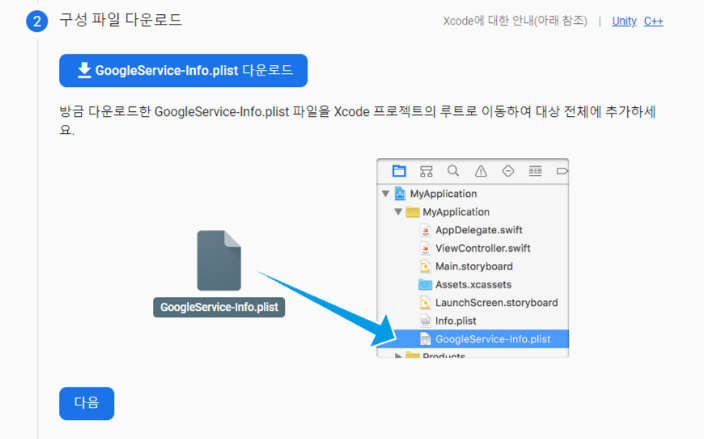
구성 파일 다운로드